Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
一、Postman的安装
Postman的安装分为在线安装和离线安装两种情况。在线安装需要用户能翻墙访问google(不得不说,这墙使得大家要接触国外的技术造成了障碍,笔者推荐大家可以使用green,只要注册后每天使用APP进行签到,能免费使用几个小时。下载地址为https://get.greenjsqcn.com/)。
回到正题,下面说说两种情况下Postman的安装:
1、在线安装
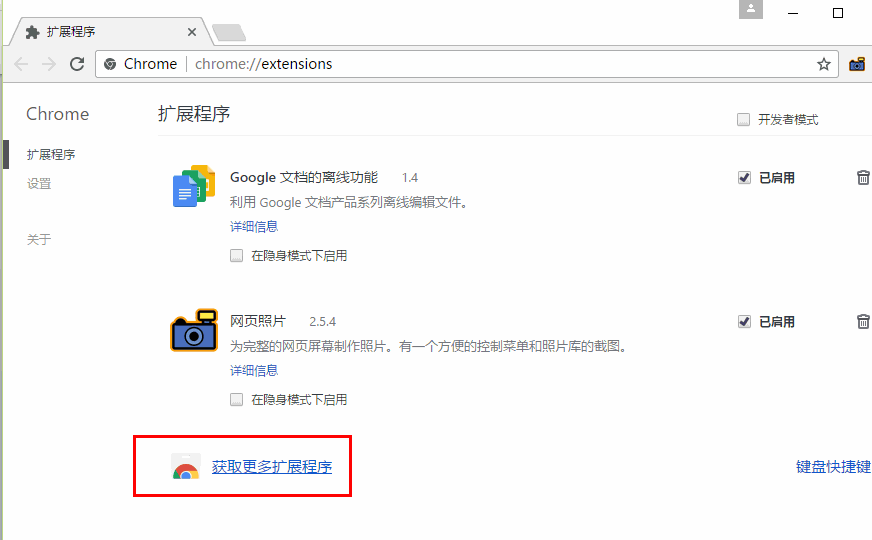
1)打开Chrome浏览器,在菜单栏依次点击【更多工具】->【扩展程序】->【获取更多扩展程序】

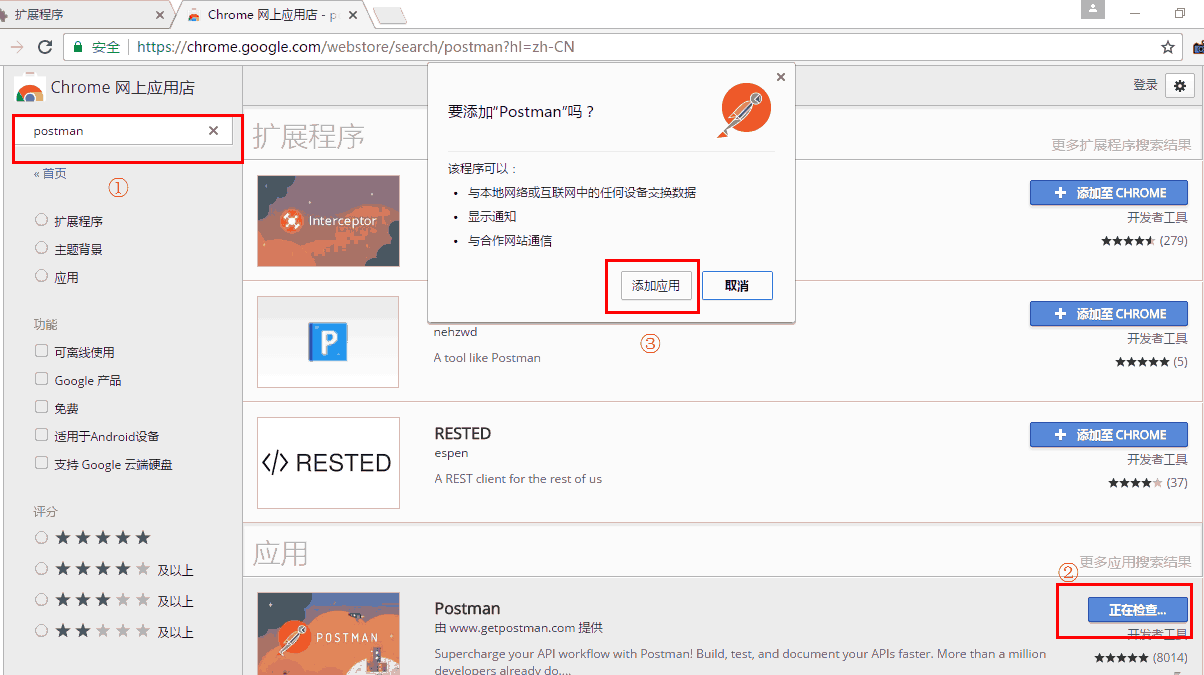
2)在弹出的Chrome网上应用商店中输入“postman”查询,找到插件,点击【+添加至CHROME】,然后在弹出的确认窗口中点击【添加应用】,即完成POSTMAN的在线安装。
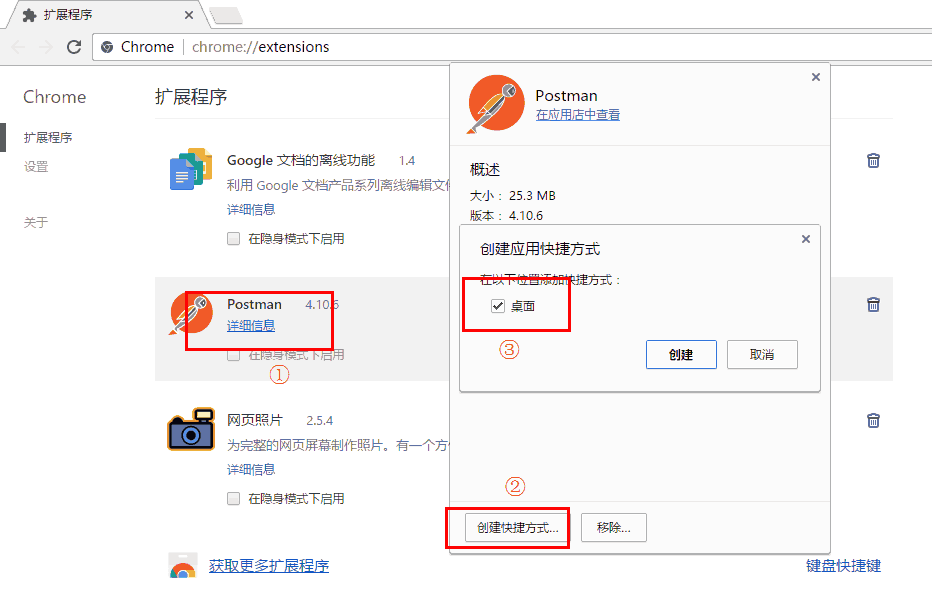
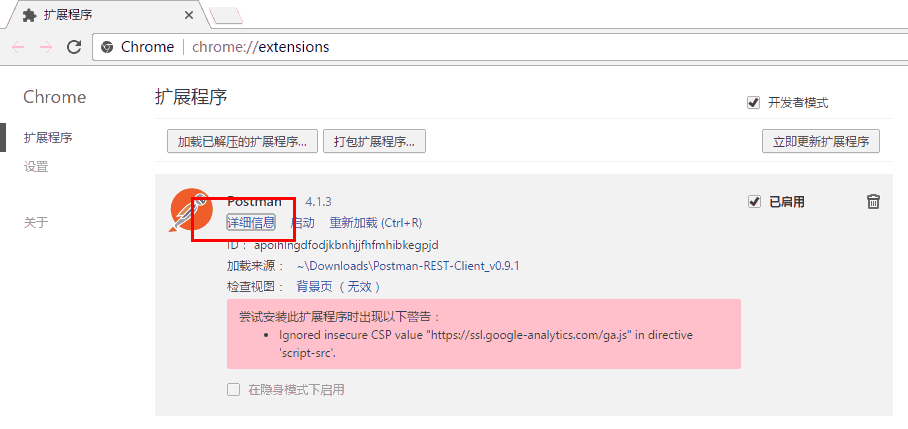
 3)在回到扩展程序列表,点击Postman的【详细信息】,然后在弹出的窗口中点击【创建快捷方式…】,继续在弹出的窗口中选定“桌面”(已默认选择)点击创建,以后就可以通过桌面图标方便的启动Postman插件了。
3)在回到扩展程序列表,点击Postman的【详细信息】,然后在弹出的窗口中点击【创建快捷方式…】,继续在弹出的窗口中选定“桌面”(已默认选择)点击创建,以后就可以通过桌面图标方便的启动Postman插件了。

2、说下离线的安装(即不能翻墙情况下)
1)百度下载Postman扩展包,下载完后得到的应该是扩展名为.crx的文件。
推荐下载地址:http://download.csdn.net/detail/huiyuznk/9808849
2)重命名得到的crx文件,然后把后缀改为.zip或者rar,根据自己所安装的压缩工具来定。
如:Postman-REST-Client_v0.9.1.zip
3)然后解压该压缩文件
得到文件夹如:Postman-REST-Client_v0.9.1
4)打开文件夹(Postman-REST-Client_v0.9.1)将里面的“_metadata”文件夹重命名为“metadata”,其实就是把前面的下划线去掉。
如果不去掉,在后面添加插件过程中会提示“_metadata”有问题之类的,这里就不演示了。大家不信邪,可以试试。
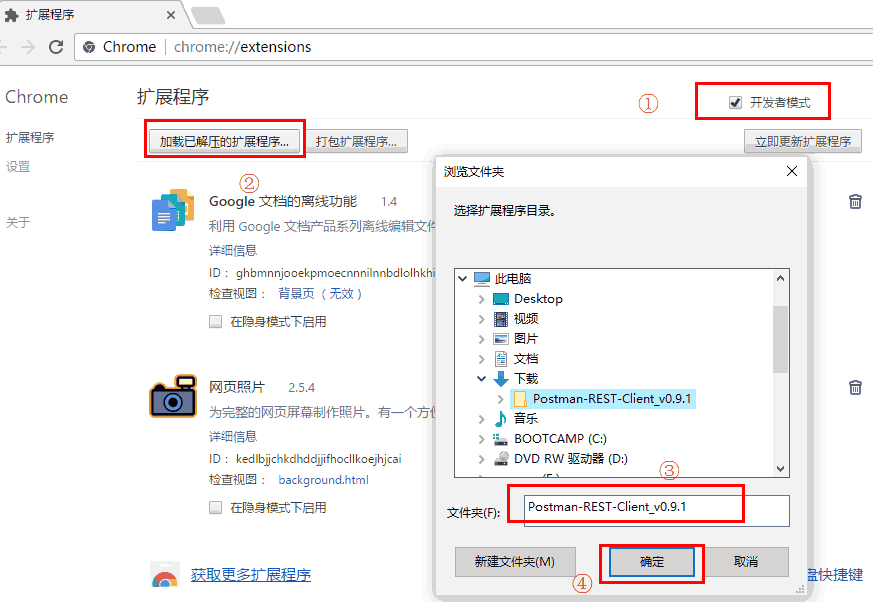
5)接着来到扩展程序管理界面(打开Chrome浏览器,在菜单栏依次点击【更多工具】->【扩展程序】),勾选上【开发者模式】
6)然后,点击左上角的“加载正在开发的扩展程序...”,打开刚才解压好的文件夹,就可以安装了。
 7)安装完成后如下,不用去理会下面的警告信息,不影响postman的使用。同样可以按照“在线安装”的第3步点击【详细信息】添加桌面快捷图标。
7)安装完成后如下,不用去理会下面的警告信息,不影响postman的使用。同样可以按照“在线安装”的第3步点击【详细信息】添加桌面快捷图标。

二、点击桌面图标,就可以启动Postman了
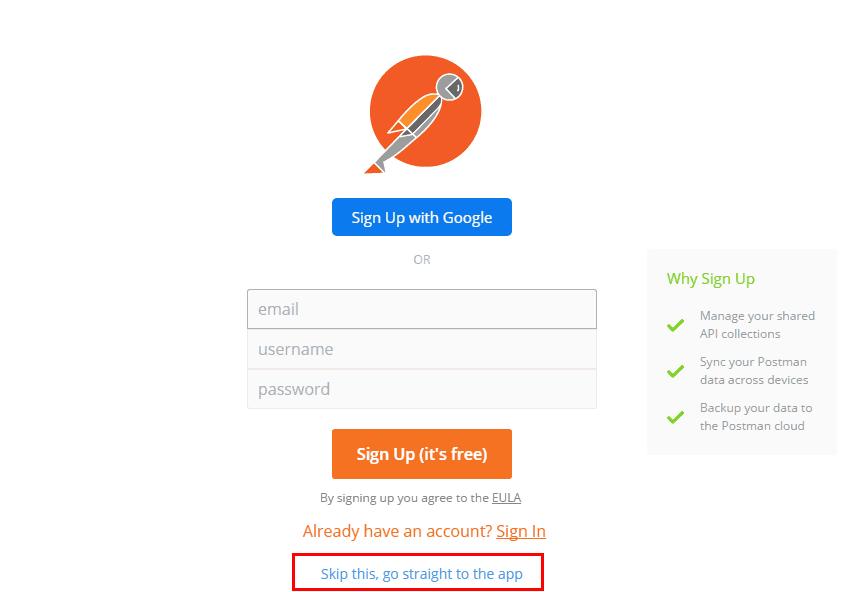
1、在启动过程中,Postman会弹出注册页,如果不想注册可以直接点击【skip this,go straight to the app】进入到Postman使用页面。

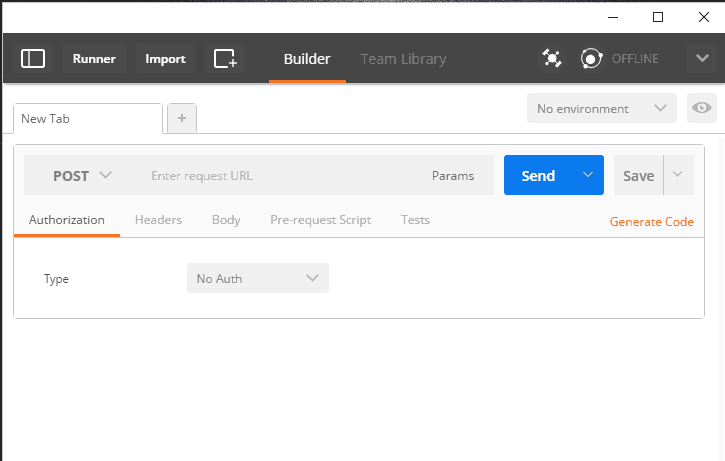
2、进入Postman使用页面,就可以发起各种请求了,Postman支持多种请求,如POST、GET、PUT、DELETE等等。

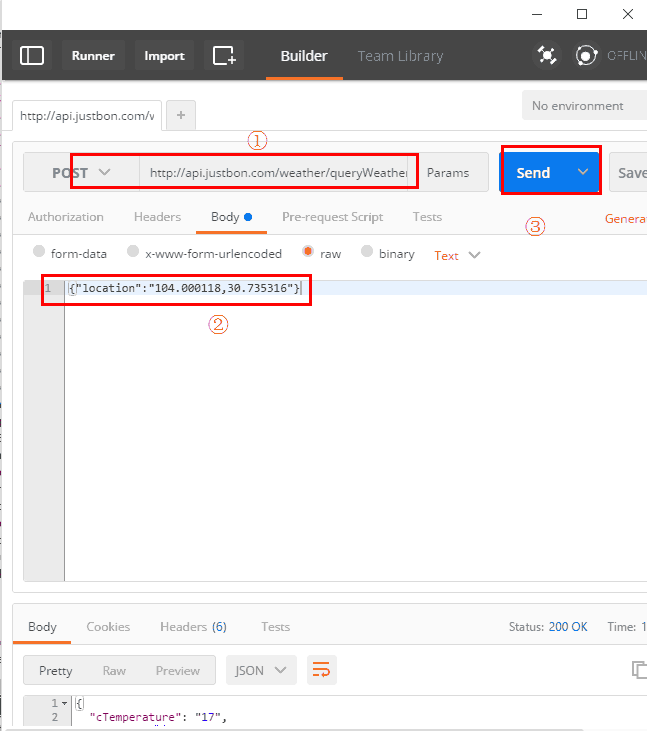
3、选择请求类型“POST”,在URL输入框中请求链接,并在Body中选择请求内容类型“raw”,在其中输入参数,最后点击【SEND】按钮,即可完成POST请求的发送。并且在下面返回窗口中返回响应结果。下面为一个天气查询接口的请求,如图:

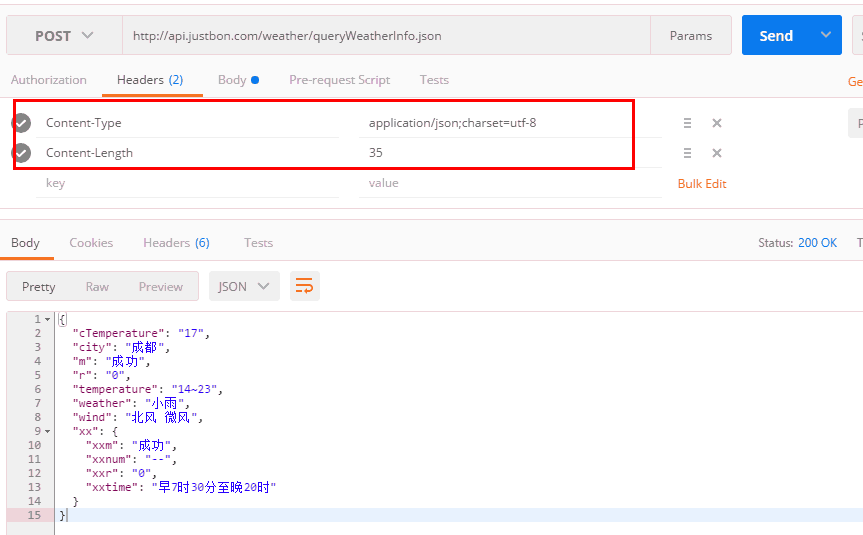
4、如果在Header中还有参数,可以在里面加入,如Content-Type= application/json;charset=utf-8,Content-Length=35,图下:

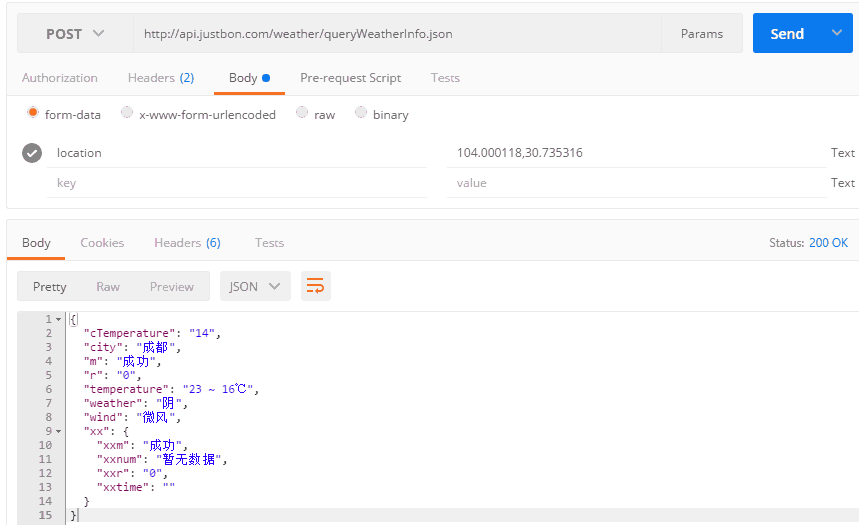
5、同样,也可以在Body中选择请求内容类型,包括form-data、x-www-form-unlencoded、binary(文件上传)等,这里以form-data为例请求天气,如图下:

Postman就介绍到这里了,感兴趣的同学还可以多尝试下,该Chrome插件工具不管是测试http请求,还是APP接口等,都是极其方便的。
Liam(2021-12-31 16:01:57)
接口文档生成工具还是Apifox香,接口管理和接口自动化测试更方便。