HttpWatch是强大的网页数据分析工具,作为插件可集成在IE工具栏,包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST 数据和目录管理功能、以及报告的输出。今天笔者就介绍HttpWatch的安装及使用。
一、HttpWatch的安装
1、在百度下载HttpWatch的最新安装版本(笔者这里下载版本为:httpwatch_10.0.43.0)
2、找到下载的exe文件,在弹出的窗口中一路默认点击完成HttpWatch的安装。

3、打开IE浏览器,在【工具】栏中找到【HttpWatch Basic】,点击就可以打开HttpWatch了。(也可以使用“shift+F2”快捷键打开,如果使用键盘有fn键,通常需要“fn+shift+F2”打开)

二、下面来谈谈HttpWatch的使用
HttpWatch功能非常强大,今天笔者将介绍下HttpWatchd在测试过程中使用的常用功能。
1、测试访问页面的性能(即访问速度)
1)点击【Record】按钮,然后在地址栏输入所要访问的页面,当加载完全部资源后点击【Stop】按钮,此时就可以看到页面整体和各项资源的加载情况。如下面,页面总加载用时(Elapsed Time)共用1.145s,网络往返行程(Network Round Trips)共计43,下载资源(Downloaded Data)共计216844字节,上传资源(Uploaded Data)共计18959字节,http数据压缩(HTTP Compression Savings)113979字节,DNS解析0次,TCP连接数9。

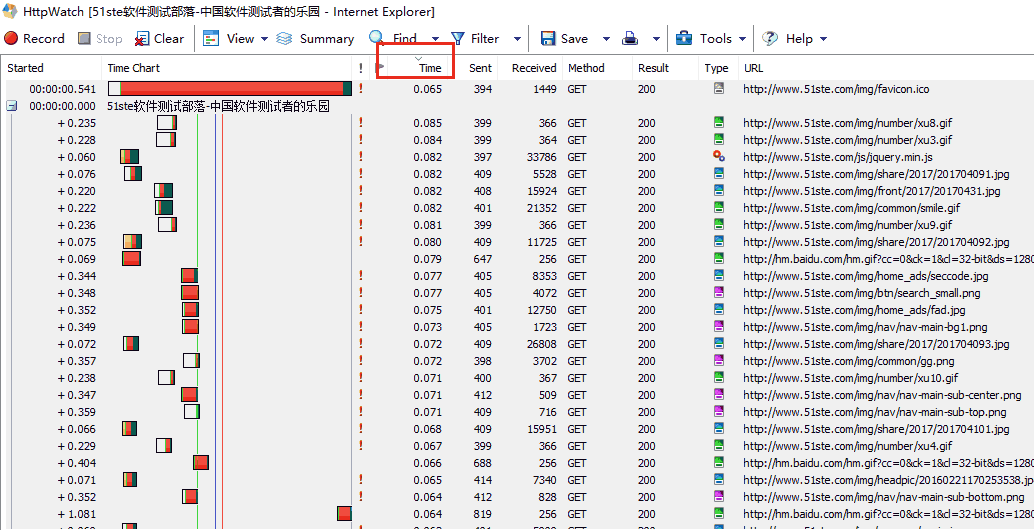
2)如果页面访问达不到预期的速度,那么可以通过Time进行加载时长的排序,找到加载耗时最多的资源,并针对性做优化。(如图)

同时,可以利用Filter进行资源的过滤,如只查看图片资源等。
3)当分析完后,可以点击【Save】保存分析结果,以便后续使用。