Chrome版本32及更高版本内置的轻量级Chrome设备模式和移动仿真工具。这使你可以看到响应式设计应用程序在各种不同的手机设备屏幕尺寸和分辨率上的外观。
下面我们来看怎么使用Chrome的仿真器,这里使用的Chrome版本为“版本 57.0.2987.133”。
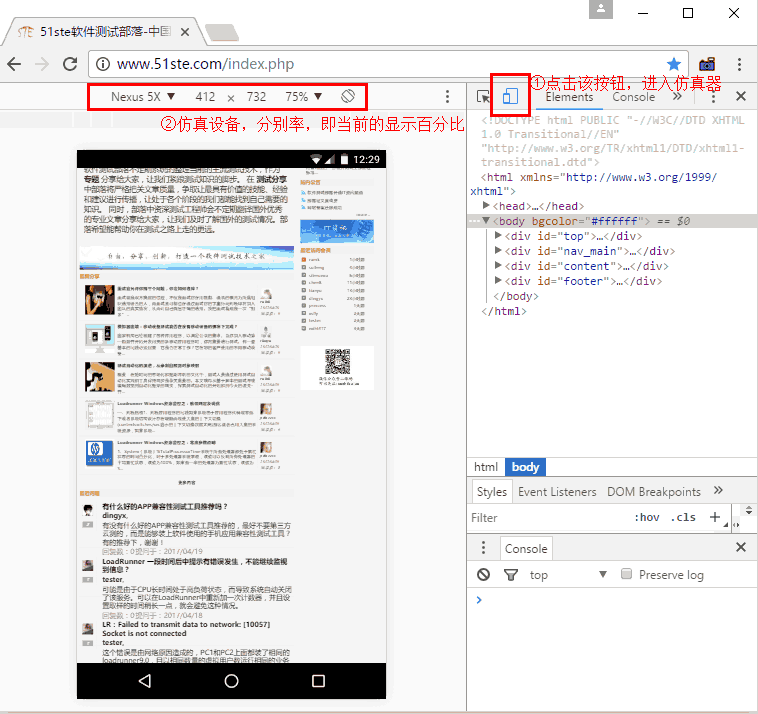
1、打开Chrome浏览器,然后按F12(如果键盘有fn键,则使用fn+F12,也可以是点击菜单-工具-开发者工具)打开“开发者模式”,在左上角点击“手机”图标,即可让当前页面在仿真器中显示。仿真器中显示了在当前仿真设备(如这里的Nexus 5X),仿真设备分别率(如412X732),显示百分比(如75%)下的页面展示情况。如图:

2、点击设备(如Nexus 5X)右侧的“▽”图标,选择其它设备,如“iPhone 6 Plus”。也可以在下拉菜单中点击“Edit”,然后在弹出的“Emulated Devices”界面中,勾选要使用的模拟设备,也可以通过点击“Add customer device”添加用户自定义模拟设备。

3、在显示百分比后面的“▽”可以调整显示的比例。
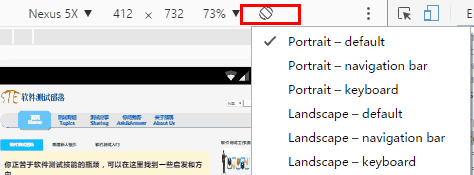
4、点击显示百分比后面的“旋转手机”图标,来选择显示模式,这里共有6中选择:
Portrait-default:默认竖屏显示模式
Portrait-navigation bar:带导航栏的竖屏显示模式
Portrait-keyboard:带默认导航栏、键盘的竖屏显示模式
Landscape-default:默认横屏显示模式
Landscape-navigation bar:带导航栏的横屏显示模式
Landscape-keyboard:带默认导航栏、键盘的横屏显示模式
如这里选择“Landscape-navigation bar”,看下具体效果如下:
①选择模式

②“Landscape-navigation bar”显示效果

5、同时,我们还可以在右边“Elements”等窗口与调试WEB页面来调整样式,然后看在选定设备仿真器上的显示情况。
当测试手机不足情况下,如果又想测试页面在其它分别率大小的手机设备下的显示效果,我们可以通过这个工具来实现。当然,它相对来说是非常简单的,只能测试理想状态下的显示,如果要真实的测试,还是需要靠真机或者云测服务来实现。当然,这对测试人员、前端开发者和UI设计师还是非常有帮助的。