在手动视图之外,Katalon Studio还允许专家级用户在脚本视图中用编程方式编写自动化测试用例。有Groovy/Java 背景的用户可以在这个视图中很容易地编辑测试脚本。
如何使用Katalon Studio手工编写非常基础的自动测试脚本?在本教程里,你将了解到其基本步骤。看完本教程后,你就能理解并能使用导入的语句、内嵌的关键字构建测试脚本。为了更高效地使用Katalon Studio的脚本功能,建议你有点基本的编程背景、最好使用过Groovy。
我们的示范测试用例有以下步骤:
1、打开浏览器
2、导航到某网站
3、点击特定控件
4、验证页面上是否存在特定控件
5、关闭浏览器
跟随以下步骤,在脚本视图中自动化以上测试场景:
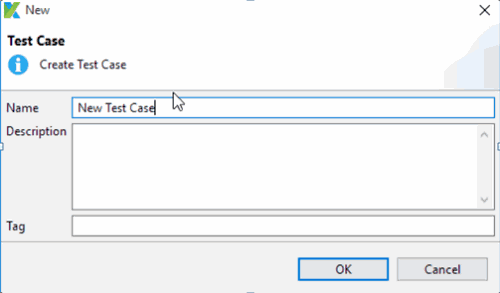
步骤1:主菜单里选择文件>新建>测试用例,创建新的测试用例。输入测试用例名称,然后点击确定。

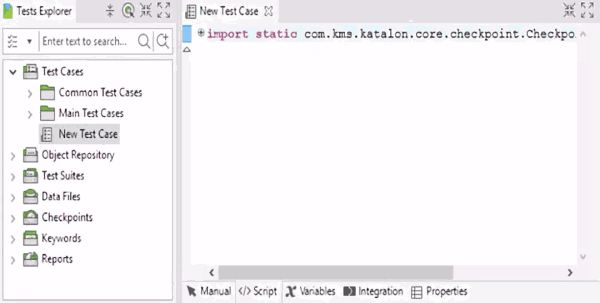
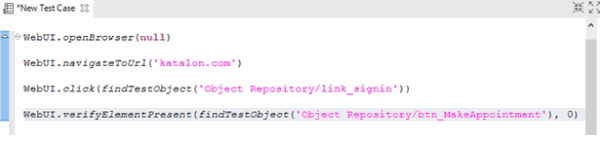
步骤2:新测试用例创建后,你就可以切换到脚本视图。在手动视图里设置的测试步骤会自动转换成脚本视图里的Groovy脚本。

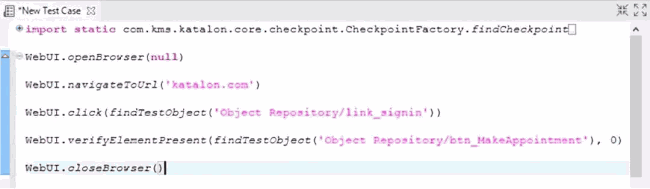
测试脚本中的引用语句允许你参考将要用到的类。展开‘引用’层可以查看Katalon Studio默认引用的所有类。每条引用语句的‘as’后的名字是本类的一个别名。你可以改变每个类的别名。这些类都是构建测试脚本所必需的。
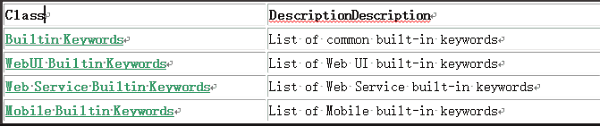
Katalon Studio 是一个支持关键字驱动的自动化工具。所有的关键字都都对应地打包在WebUI ,Mobile和 WebService包中。在导入的类上按 ‘Ctrl + 空格‘ 键可以查看这些包及其功能。
步骤3:本示例中,你将创建一个网站的测试脚本,来使用Web UI内嵌的关键字。要使用内嵌的WebUI关键字,在编辑器中输入以下语法。
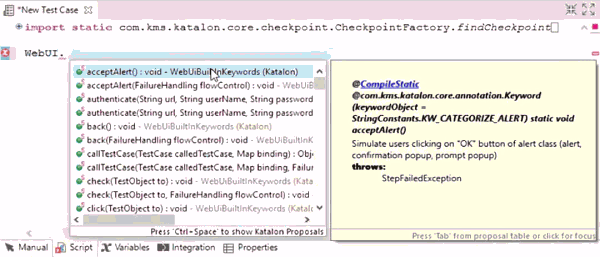
WebUI.
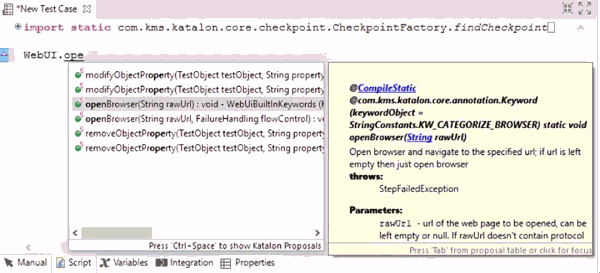
步骤4:在输入点符号(.)后,所有内嵌的关键字以及它们在WebUI测试方面的描述就都象下面这样显示出来了:

步骤5:选择Open Browser 关键字。这个关键字打开浏览器,如果提供了参数,它还将导航到指定的URL。所选关键字的详细语法将显示在弹出窗口中。

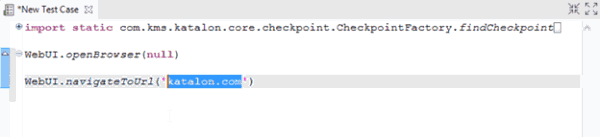
步骤6:输入Navigate To Url 关键字。这个关键字导航到指定的URL。现在输入Katalon Studio (katalon.com)的URL作为参数值。

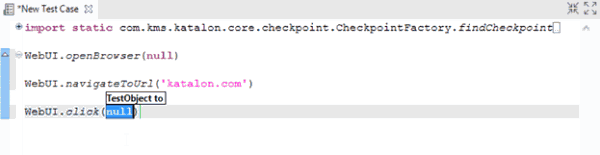
步骤7:输入Click。这个关键字表示单击动作。你需要为这个单击动作指定一个对象。

步骤8:使用以下语法引用对象库中的一个对象(你也可以通过把对象拖拽到编辑器来自动生成此语法。):
findTestObjectf ('{Object ID}')
这里的Object ID是对象在Katalon Studio 中的ID。
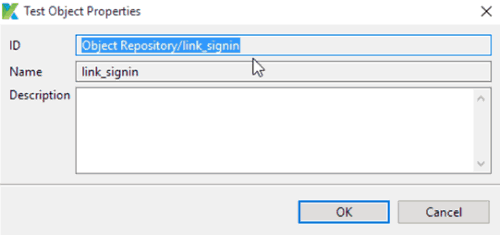
步骤9:你可以在对象的属性框中找到对象的ID 例如:

步骤10:输入Verify Element Present 关键字。这个关键字验证特定的对象是否显示在正在执行脚本的浏览器中。和以上步骤类似,你需要指定本关键字所涉及的对象。

步骤11:添加 Close Browser关键字,并保存脚本。

步骤12:在编写脚本时,可以参考下列API文档:

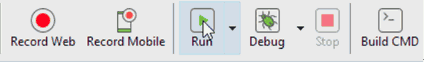
步骤13:恭喜! 你用Groovy语言完成了你的第一个自动化脚本。点击主工具栏中的Run来运行测试用例。

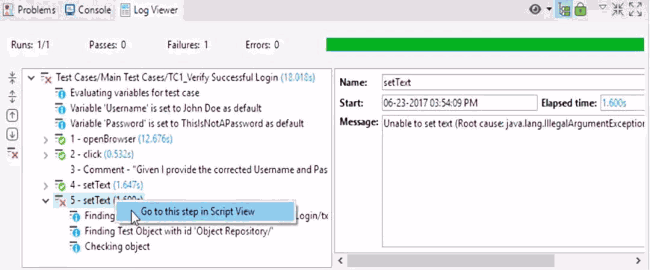
Katalon Studio 应该能执行测试用例中的脚本。测试结果会显示在日志浏览器中,就象如下示例: