Selenium 系列工具简介
Selenium 是ThroughtWorks 公司一个强大的开源Web 功能测试工具系列,本系列现在主要包括以下4款:
1、Selenium Core:支持DHTML 的测试案例(效果类似数据驱动测试),它是Selenium IDE 和Selenium RC的引擎。其实Selenium Core就是一堆JS函数的集合,就是通过这些JS函数,我们才可以实现用程序对浏览器进行操作。
2、Selenium IDE:FireFox 的一个插件,支持脚本录制。并且有代码转换功能,可以把Selenium 语言测试案例转为C#,Java 等语言的测试案例。
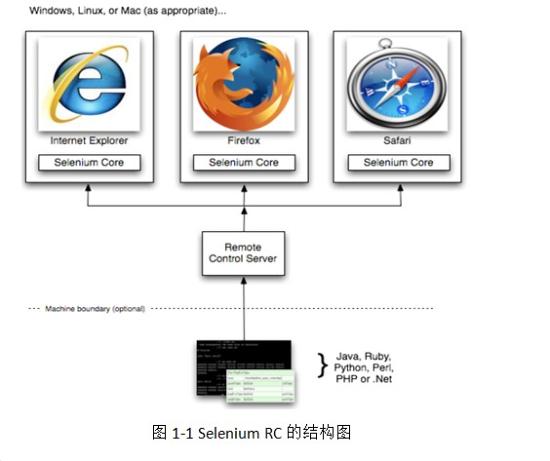
3、Selenium RC:Selenium Remote Control。它支持很多浏览器,可以使用C#,Java 等语言编写测试案例,易于维护,同时提供了很好的扩展性。
4、Selenium Grid:允许同时并行地、在不同的环境上运行多个测试任务,极大地加快Web 应用的功能测试。Selenium Grid基于Web-app测试工具Selenium,它可以让您同时并行运行多个Selenium Remote Control。比较好的一点事,它使所有这些Selenium Remote Control显示为一个,这样您在测试中就可以不必操作具体的计算机。
Selenium RC 和 Selenium Grid 的工作原理
Selenium RC的由两部分组成:
① SeleniumServer:
Selenium Server 负责控制浏览器行为,主要包括3个部分:Launcher,Http Proxy,SeleniumCore。其中Selenium Core是被Selenium Server嵌入到浏览器页面中的。其实Selenium Core就是一堆JS函数的集合,就是通过这些JS函数,我们才可以实现用程序对浏览器进行操作。
② Client Libraries:
写测试案例时用来控制Selenium Server 的库。

同源策略
所谓同源是指,域名,协议,端口相同。这个安全限制被市场上每个浏览器所应用,并且它的目的是保证一个站点的内容永远不被其他站点的脚本访问。
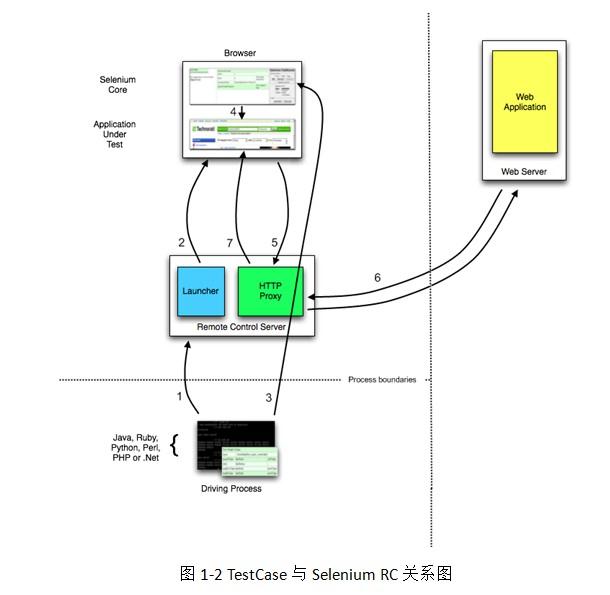
Selenium RC与TestCase的关系

① 测试案例(Testcase)通过Client Lib 的接口向Selenium Server 发送Http 请求,要求和Selenium Server 建立连接。Selenium Server 是一个独立的中间服务器(确切地说是代理服务器),它可以架设在其他机器上。
② Selenium Server 的Launcher 启动浏览器,把Selenium Core 加载入浏览器页面当中,并把浏览器的代理设置为Selenium Server 的Http Proxy。
③ 测试案例通过Client Lib 的接口向Selenium Server 发送Http 请求,Selenium Server 对请求进行解析,然后通过HttpProxy 发送JS 命令通知Selenium Core 执行操作浏览器的动作。
④ Selenium-Core遵照第一条指令作出动作,通常是打开AUT的一个页面。
⑤ 浏览器收到新的页面请求信息(因为在④中,Selenium Core的操作可能引发新的页面请求),于是发送Http请求,请求新的Web 页面。由于Selenium Server在启动浏览器时做了脚,所以 Selenium Server 会接收到所有由它启动的浏览器发送的请求。
⑥ Selenium Server 接收到浏览器的发送的Http 请求后,自己重组Http 请求,获取对应的Web 页面。
⑦ Selenium Server 的Http Proxy 把接收的Web 页面返回给浏览器。
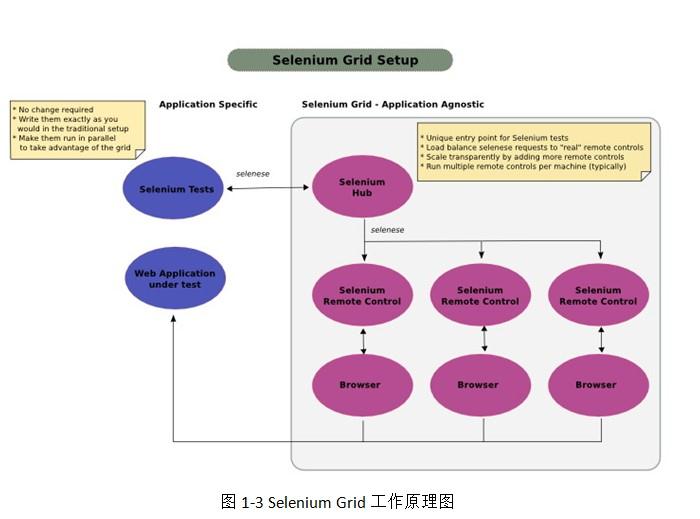
Selenium Grid的工作原理

Selenium Grid是提供了一个hub,象个用于控制测试的远程控制器,但是是显式地将测试请求发送到一个或多个机器上的某个有效的Selenium-RC实例上。这个Selenium Hub负责以下这些事情:
① 将一个SeleniumRC显式地分配给一个具体的测试;
② 限制在每个RC最大并发测试数;
③ 将测试屏蔽在一个实际的网格结构之外。
Selenium 2.0
Selenium 1.0的弊端
Selenium1.0不能处理以下事件:
1) 本机键盘和鼠标事件;
2) 同源策略XSS/HTTP(S);
3) 弹出框,对话框(基本身份认证,自签名的证书和文件上传/下载)。
Selenium1.0完全是使用javascript写的,这也给他带来了致命的缺陷。为了防止恶意的javascript,所有浏览器都加强了对javascript的安全策略。这样势必导致了在一些特定场景无法使用Selenium1.0。作为一个大项目,随着时间的日积月累,Selenium1.0的API变得越来也大,也越来也复杂,导致了都不知道更好的使用它改善它。
WebDriver介绍
WebDriver项目是由Simon Stewart提出的,它是一个轻便简洁的自动化测试框架。WebDriver通过尝试不同的方法去解决Selenium1.0所面临的问题。不单单是使用javascript,WebDriver会使用任何一种更合适的机制来操作浏览器。IE通过使用C++,FF通过使用javascript in a XPCOM component。
通过更灵活的机制去操控浏览器,那我们就能很好的绕过浏览器javascript的安全限制。当这些技术还不够用时,我们可以调用系统设备操作,尤其是当你需要一些键盘和鼠标操作时,通过这些技术,我们可以更好的模拟用户的真实浏览器操作。
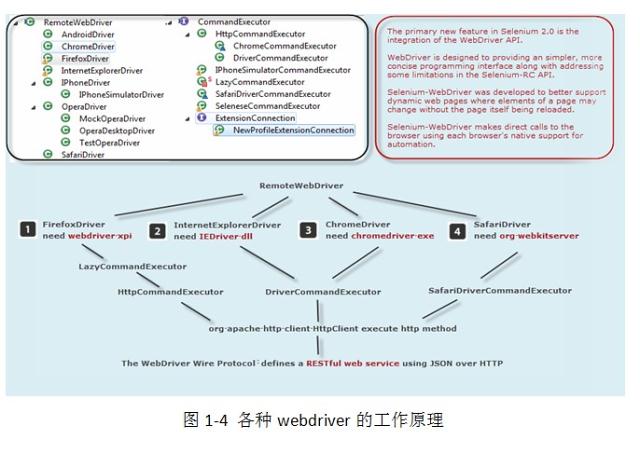
在这里以webdriver ruby binding的firefox-webdriver实现为例,简单介绍一下webdriver的工作原理。
①当测试脚本启动firefox的时候,selenium-webdriver 会首先在新线程中启动firefox浏览器。如果测试脚本指定了firefox的profile,那么就以该profile启动,否则的话就新启1个profile,并启动firefox;
②firefox一般是以-no-remote的方法启动,启动后selenium-webdriver会将firefox绑定到特定的端口,绑定完成后该firefox实例便作为webdriver的remote server存在;
③客户端(也就是测试脚本)创建1个session,在该session中通过http请求向remote server发送restful的请求,remote server解析请求,完成相应操作并返回response;
④客户端接受response,并分析其返回值以决定是转到第3步还是结束脚本。

Selenium 2.0介绍
Selenium2.0有简洁的API,WebDriver和WebElement对象,更好的抽象。且支持多中操作系统,多语言,多浏览器。
同时Selenium2.0进行了架构的调整和升级:
Selenium2.0 = Selenium1.0 + WebDriver(也就是说Selenium2.0合并了这两个项目)
当这两个框架被合并后,一个框架的缺陷被另一个框架所弥补。WebDriver对浏览器的支持需要对应框架开发工程师做对应的开发;同样Selenium必须操作真实浏览器,但是WebDriver可以HTML unit Driver来模拟浏览器,在内存中执行用例,更加的轻便。Selenium1.0解决了自动化测试中的一些常见问题,WebDriver更好的解决了沙箱限制。WebDriver不支持并行,但是Selenium Grid解决了这个问题。